#portfolio template
Text

Portfolio Website Template
#designer portfolio#portfolio website#portfolio template#personal portfolio#html css#mouritheme#css#bootstrap templates#bootstrap themes#webdesign#html#css3#landing page template
5 notes
·
View notes
Text

✨ $4 Custom Compact Portfolio Carrd Template
Some of y'all already know I make custom HTML templates for Toyhou.se with some frequency, but I am now also creating Carrd.co templates!
[ LIVE DEMO ] : https://afc07c3e55805d1c.demo.carrd.co
This is a mini portfolio style Carrd template that can be used to host some basic about information, a gallery, commission info, and contact page. It can be fully customized and work for any account type, including free accounts! For more info, and to purchase, check out the Ko-fi link below!
[ PURCHASE ON KO-FI ] : https://ko-fi.com/s/a655
42 notes
·
View notes
Photo

Clean Portfolio Template for Adobe InDesign
Download here.
Follow WE AND THE COLOR on:
Facebook I Twitter I Pinterest I YouTube I Instagram I Reddit
13 notes
·
View notes
Text
Texter – Content Writer Portfolio Template | One Page Template
Are you looking for a professional writer portfolio template to showcase your work and skills? Look no further than the Texter Content Writer Portfolio Template.
Showcase your writing samples, add testimonials from past clients, and make a strong first impression with an about section and contact form.
With its sleek design and customizable features, the Texter Content Writer Portfolio Template is the ultimate solution for content writers looking to market their services effectively.
Texter content writer One Page template is sure to make a great impression on visitors or readers.
This HTML One Page template makes it simple and easy for readers to go through your work at once, giving them an idea of who you are as a writer.
0 notes
Text




𓆩*𓆪 𝗰𝗮𝗿𝗿𝗱 𝘁𝗲𝗺𝗽𝗹𝗮𝘁𝗲 #𝟬𝟭 - 𝗲𝘅𝗾𝘂𝗶𝘀𝗶𝘁𝗲
(𝗽𝗿𝗲𝘃𝗶𝗲𝘄 / 𝘁𝗲𝗺𝗽𝗹𝗮𝘁𝗲)
a simple, free carrd template designed for rp funsies. feel free to edit and tweak it to your liking, but please do not remove the credits or claim this template as your own.
𓆩*𓆪 𝗮𝗯𝗼𝘂𝘁
this is a free / pay what you want carrd that features a landing page, rules tab, five slot muses, and an affiliates tab. muses icons must be provided (100*100 square or above). if you like this template, feel free to support me by liking and reblogging this post, or dropping a tip upon getting this template. any support and feedback is highly appreciated.
⊹ see more
carrd ・ carrd recs ・ rp blog ・ credits
#carrd#carrd rp#carrd template#carrd templates#roleplay resources#rph#rp template#rp templates#rp resources#template#multimuse template#portfolio
539 notes
·
View notes
Text







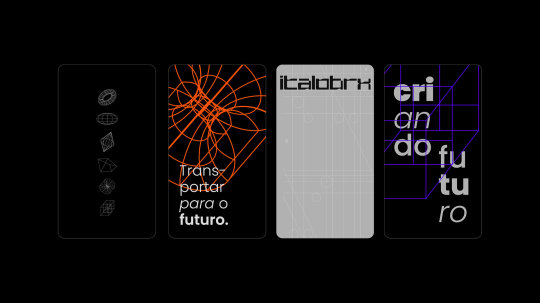
Italobrx Brand Identity
Mockups used in this project ⚡ mockupcloud.com
Design by be.net/imevelynlobo
#brand#branding#mockup#mockupcloud#free#stationery#identity#freebie#mockup cloud#template#showcase#print#psd#download#inspiration#portfolio#cards#envelope#graphics#assets#scene#paper#advertising#creative#business card#texture#letter#a4
26 notes
·
View notes
Text


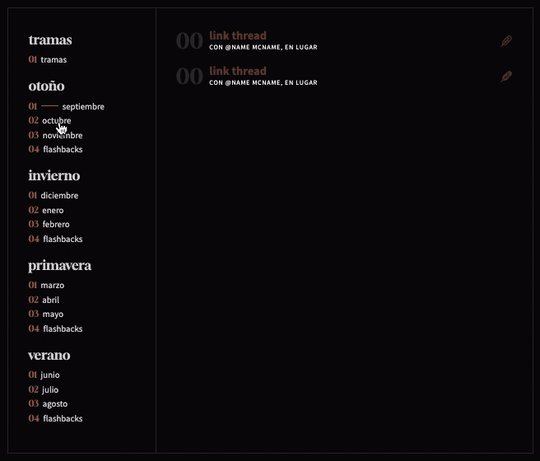
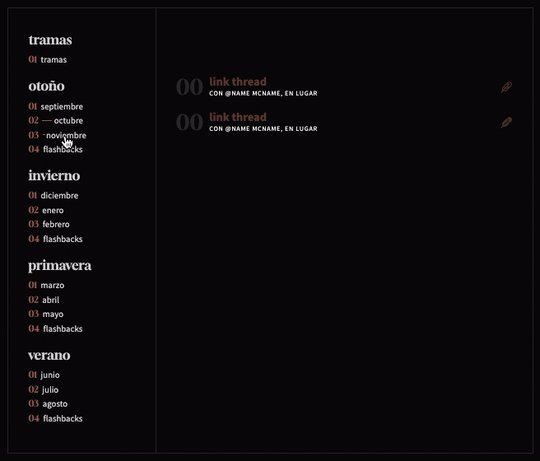
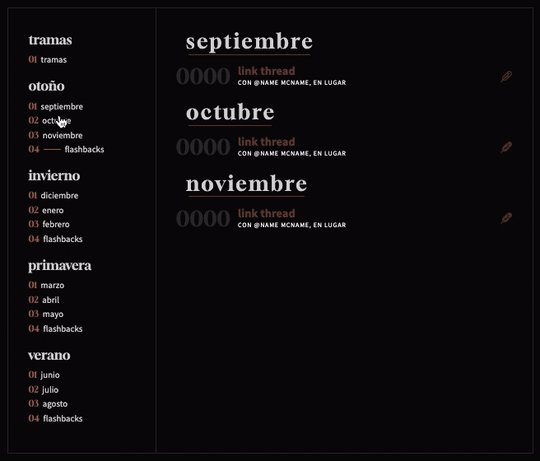
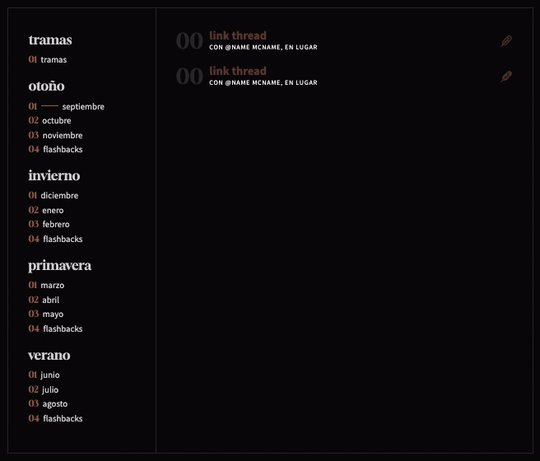
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
121 notes
·
View notes
Text
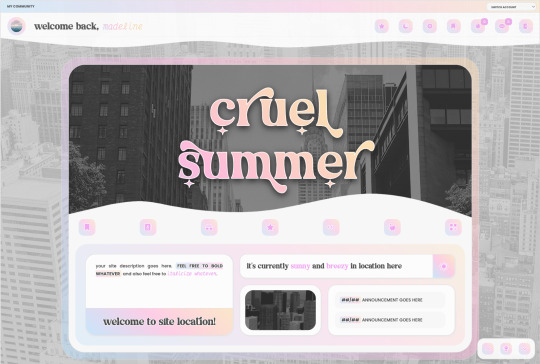
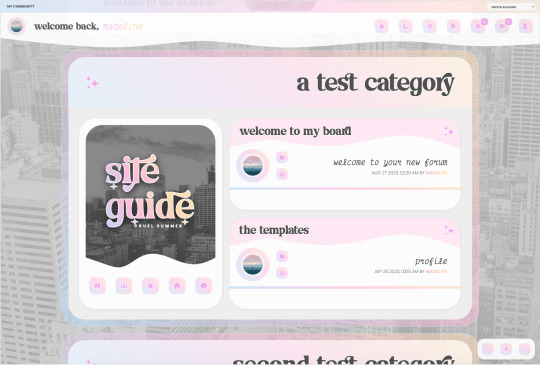
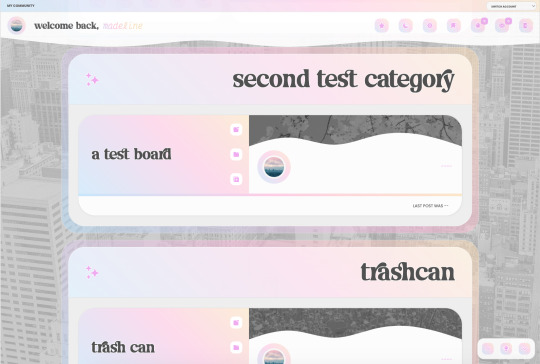
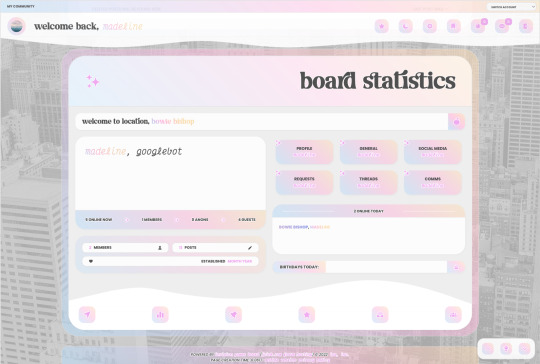
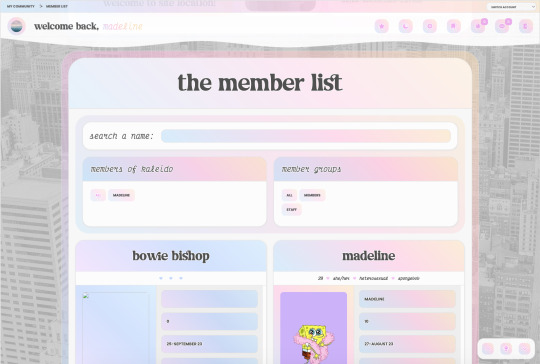
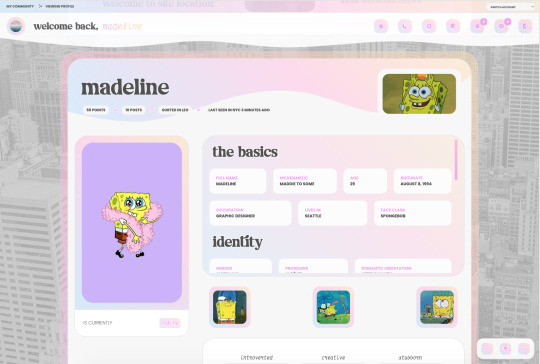
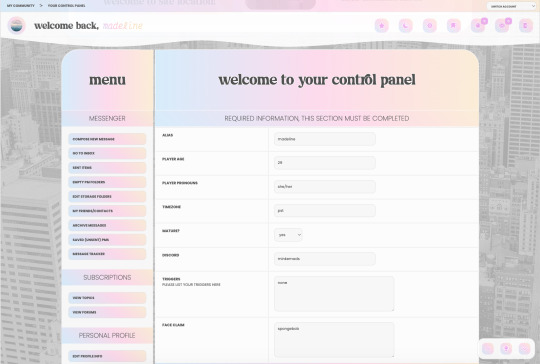
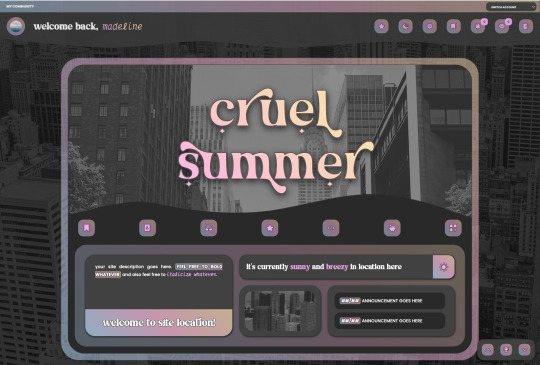
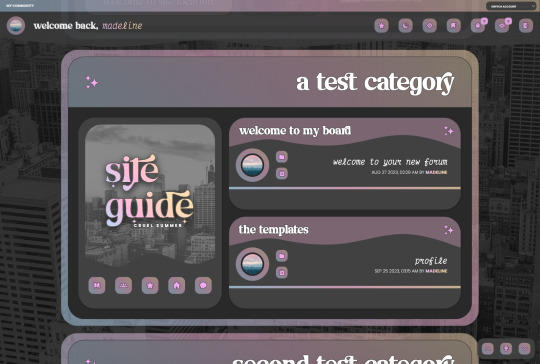
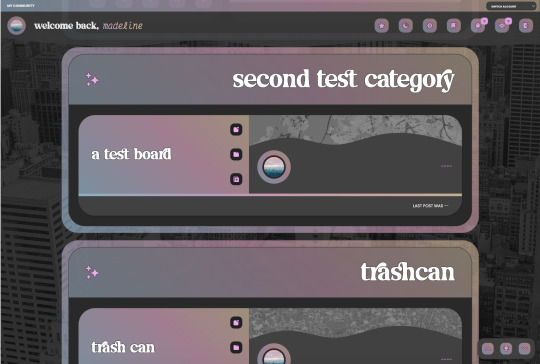
⋆˚✿ cruel summer skin ✿˚⋆
hiya!! i've decided, because of hard times atm, to put my skin cruel summer up for sale. <;3
this colorful, trendy, fully responsive skin is up for sale for unlimited sales.
it includes:
✿ a full set of html templates
✿ light/dark toggle
✿ a full quality set of dohtml templates (comms, threads, requests, social media, threads, development, general, face claim/reserves, and bbcodes)
✿ a guidebook with 7 fully coded webpages
✿ isotope member list
✿ a profile app that includes a fun freeform section with profile codes
✿ and more!
upon purchase you will receive all files with an installation guide and an abundance of notes within the codes. more information can be found on my policies page, and i request these be read before purchase: click me!!
























43 notes
·
View notes
Text

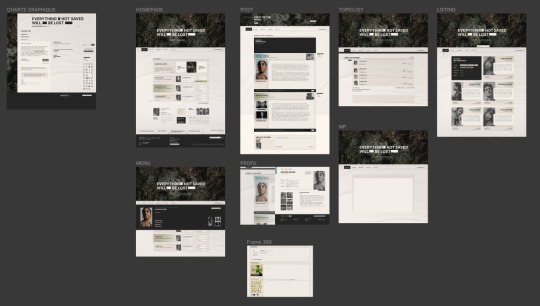
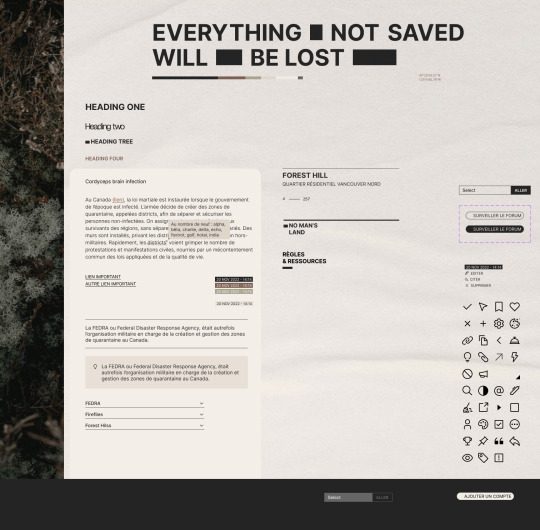
WHAT REMAINS
Si contente de pouvoir vous présenter mon dernier travail sur What Remains !
@frenchandfurious m'a fait confiance une nouvelle fois de plus et cette fois pour réaliser le code ET le design.
Ca a été un sacré projet pour moi, dans lequel j'affirme vraiment mon style (oui parce que jusqu'à maintenant j'étais persuadée de ne pas en avoir mdr). J'ai pris énormément de risque en choix de design tout en gardant une structure relativement... commune. C'était assez étrange de naviguer entre ces deux lignes.
Le forum utilise le Blank Theme (obvs) et vous retrouvez tout les crédits détaillés dans ce post.
Conception et réalisation
J'ai essayé de documenter le plus d'étape de la conception donc je vais faire plusieurs poste pour parler de mes inspirations et de mes réflexions.
C'est notamment passé par une énorme phase de maquettage :





(ne vous fiez pas à la quantité, c'est plus le bordel d'autre chose)
Et surtout d'essayer de tenir une vrai charte graphique pour faire quelque chose d'un peu cohérant. Bon, c'est loin d'être parfait mais c'est des étapes que j'aime bien prendre le temps de faire. Ca me permet de continuer à bidouiller même quand je suis pas inspirée, ranger mes idées.

Voilà, voilà ! je risque de beaucoup poster dessus ces prochains jours (déso d'avance pour le spam)
#design#forumactif#forum rpg#rpg français#french rpg#template#forum code#skin#portfolio#what remains
94 notes
·
View notes
Text

i updated my portfolioo
#i've missed some works ik#just realized about the stranger things art#whatever this is it for today i'll add more in the future#*by update i mean completely remake from scratch#adobe portfolio is easy but only has boring templates... one day I'll pay someone to make the design for me
50 notes
·
View notes
Text
Free Responsive Guidebook Template
I've wanted to do something to give back to the forum roleplay community for a while. The last couple of weeks I've been focussed on a private project, but when it came to working on the guidebook I finally had a ahah! moment where I knew what I could do.
Here's the result, a responsive tabbed guidebook that's got some super basic styling. It's HTML and CSS only, and the code is annotated throughout.


On small screens, the left sidebar collapses down to a dropdown navigation menu positioned at the top of the page instead.

You can find the template on my ko-fi page here. I would like to create an installation and set-up guide, but just need to carve out a bit of time to do it.
For now, I'm going to release the template out into the wild in the hopes that I might actually be able to read some of the fabulous looking site lore out there on my mobile. You can restyle it however you want, it's a base to be used. Enjoy!
#jcink codes#jcink rp#free template#rp resources#codes by beedesigns#roleplay guidebook#portfolio#beedesigns
26 notes
·
View notes
Text
Portfolio Template
#designer portfolio#portfolio website#portfolio template#personal portfolio website#bootstrap templates#bootstrap themes#css#html css#landing page template#responsive website design#webdesign#html
5 notes
·
View notes
Text
if it was the 80s they could hire me to be a graphic designer and i could make 70k a year dicking around on the computer
#oops im rambling#'but fizzy! you could do that now!'#anyone with an intermediate understanding of technology#can use canvas premade templates. who the fuck hires a graphic designer#well. my portfolio grows
8 notes
·
View notes
Text

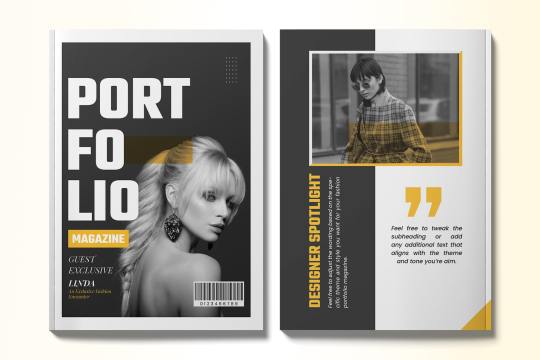
A Portfolio Magazine Layout is a visually organized design that effectively showcases your work, combining text, images, and creative elements.
More Layout Visit: https://graphypix.com/
2 notes
·
View notes
Text







Sou Motors Brand Identity
Mockups used in this project ⚡ mockupcloud.com
Design by williamaguiar.com
#brand#branding#mockup#mockupcloud#free#stationery#identity#freebie#mockup cloud#template#showcase#print#psd#download#inspiration#portfolio#cards#envelope#graphics#assets#scene#paper#advertising#creative#business card#texture#letter#a4
15 notes
·
View notes
Text










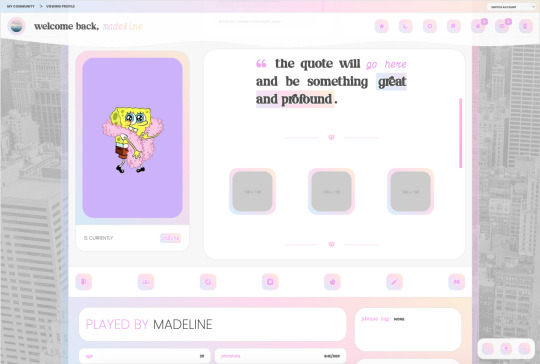
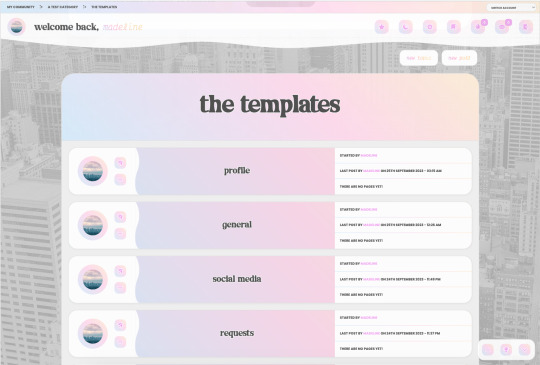
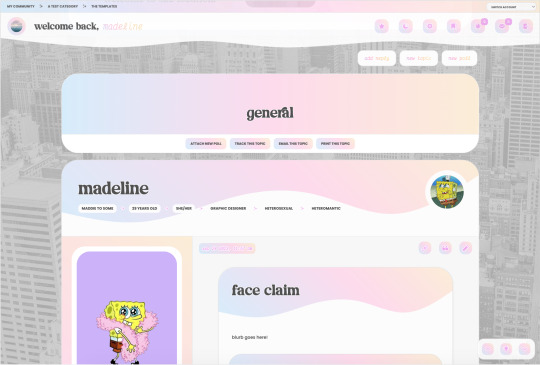
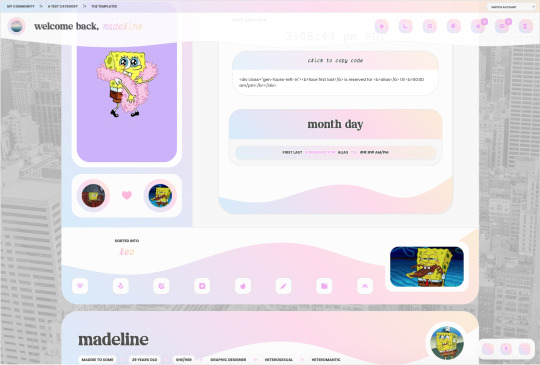
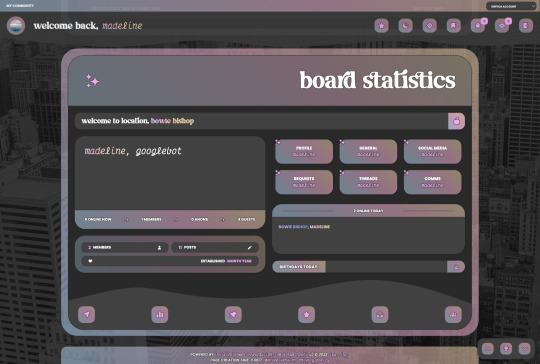
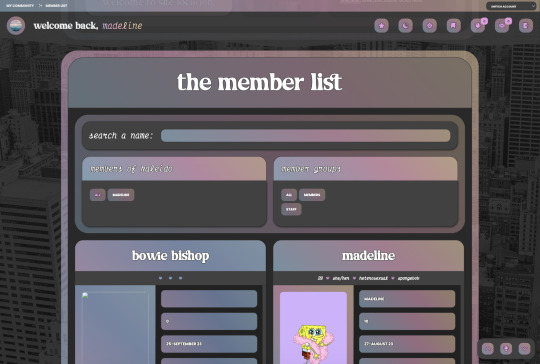
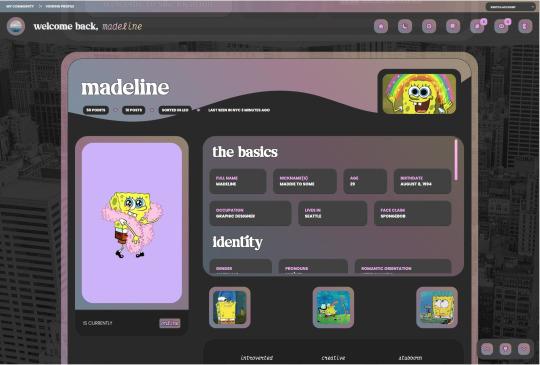
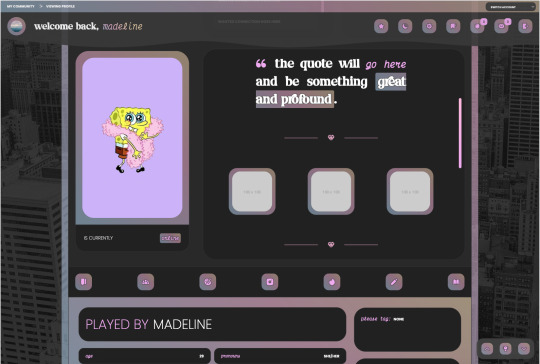
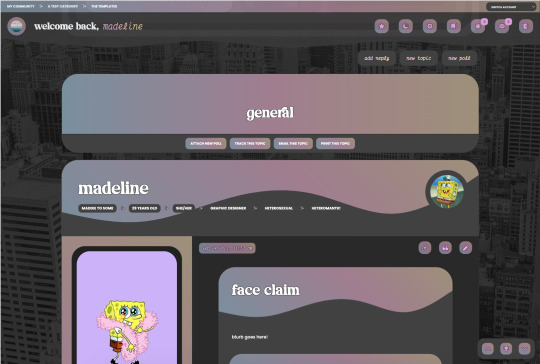
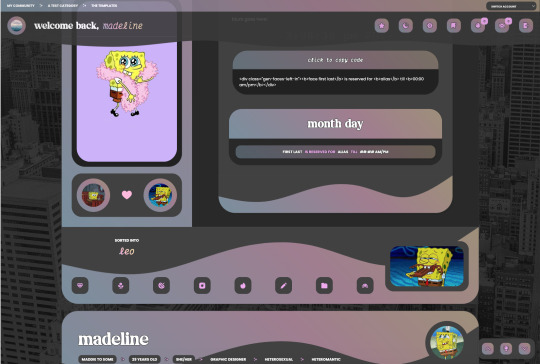
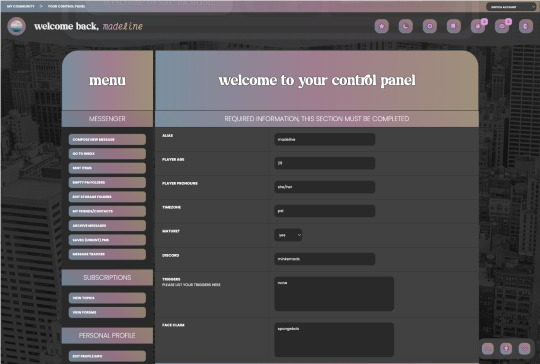
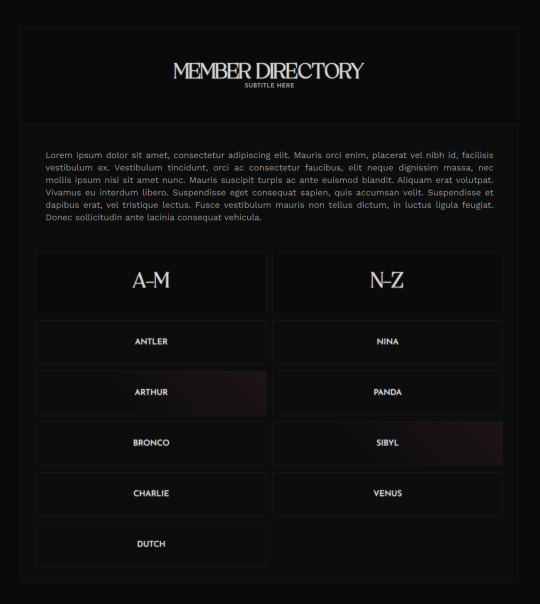
A set of 20 minimalist, flex-based templates exclusively for use with ANDROMEDA . Optimized for Chrome. Unlimited multi-sale, £10. Available via Ko-Fi.
FEATURES:
1 announcement template (w/ image option).
2 post templates (one w/ icon, one w/ large image).
3 comm templates (texting, calling and facetime).
2 want ads (multi and single).
A full member directory (inc. mod post and individual posts).
A faceclaim directory (inc. reserves and new face code).
A tabbed shipper and reply.
An array of dev templates.
A social media set.
Most importantly, unlimited support for troubleshooting, bug fixes and modifications.
Before purchase, be sure to view my policies on Tumblr, and feel free to contact me for a live preview or questions. I have a support server (https://discord.gg/PrUBQxGWK4) or can be contacted via ask here on tumblr.
5 notes
·
View notes